Planet Photoshop
Using Field Blur in Photoshop
It basically enables you to add depth of field to flat images, and build a gradient of blurs using multiple blur points with different amounts of blur.
This tutorial will show you how to use the Field Blur filter to make photos look more interesting by creating out-of-focus areas, along with masks and selections, plus a cool and easy way to create awesome bokeh effects.
Tutorial Assets
1.Clean by threephin
2.Red Rose by Jim Bahn
3.Christmas Lights — Nov 30 by Lindsey Turner
Working with Pins
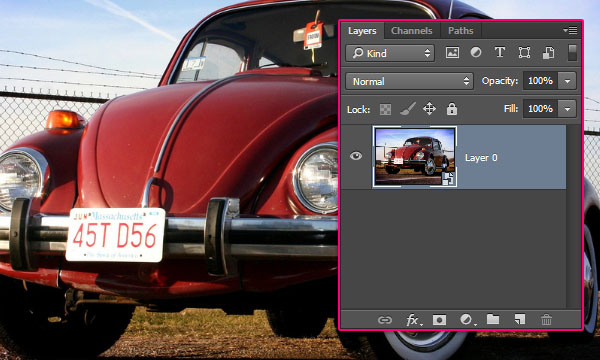
STEP ONE: Open the clean image, Right-click the Background layer, and choose Convert to Smart Object. Alternatively, you can select that layer and go to Filter>Convert for Smart Filters. This is an optional step, but smart objects are great when using filters, as they make the applied filters editable at any time, as well as create smart filter masks that can help with modifying and cleaning up the final results.

STEP TWO: Go to Filter>Blur Gallery>Field Blur to open the Blur Gallery. Initially, the blur effect is applied uniformly to the whole image, creating a Gaussian Blur-like effect. You’ll also notice a circular pin icon in the center of the image. This controls the blur amount and position, as you’ll see in a minute.

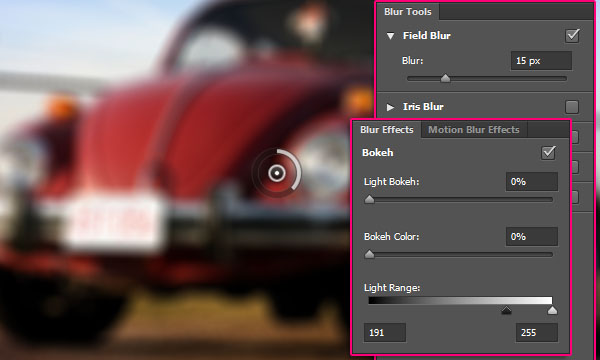
STEP THREE: At the right side of the screen, there are two panels: The main Blur Tools panel at the top with the Field Blur controls and options, and the Blur Effects panel at the bottom with some extra options for the bokeh effect.

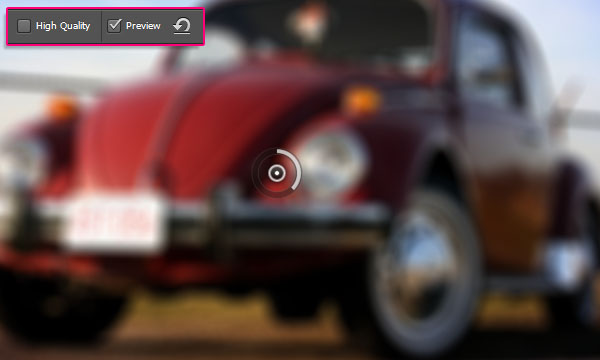
STEP FOUR: There are a couple more controls in the Options Bar that might come in handy, as well. High Quality controls the rendering quality of the preview. If this box is checked, the preview might be rendered a bit slower, depending on your device. When checked, Preview shows the result of any changes in the blur filter’s settings. When unchecked, you can view the original image without any blur. Tip: You can press the P key to turn the Preview on and off. Click the Remove All Pins icon (curved arrow) to remove all the blur pins on the image.

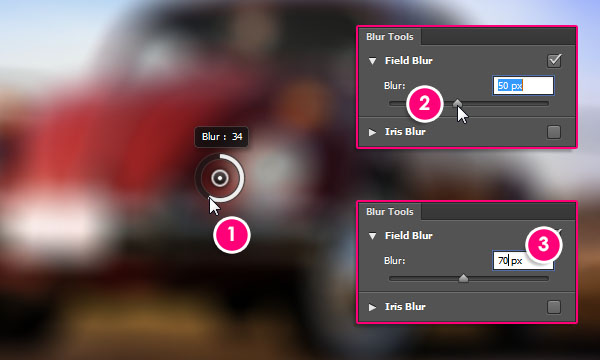
STEP FIVE: To move the pin around, simply click on its center and drag it to a new position. To change the blur amount of a pin, select that pin by clicking its center, then you can either:
• Move the mouse over the outer ring, then click-and-drag clockwise to increase the blur amount and counterclockwise to decrease it.
• Drag the Blur slider in the Blur Tools panel to the right to increase the blur amount and to the left to decrease it.
• Click inside the Blur field in the Blur Tools panel and enter an integer value between 0 and 500 px.

STEP SIX: To start building up the field blur effect, drag the pin you have and place it on top of the area that you want to stay in focus, then change the Blur amount to 0. This means that no blur effect will be applied for this pin at all. Move your mouse over to where you want to start creating the blur effect and click once to add a new pin. You can add as many pins as you need.

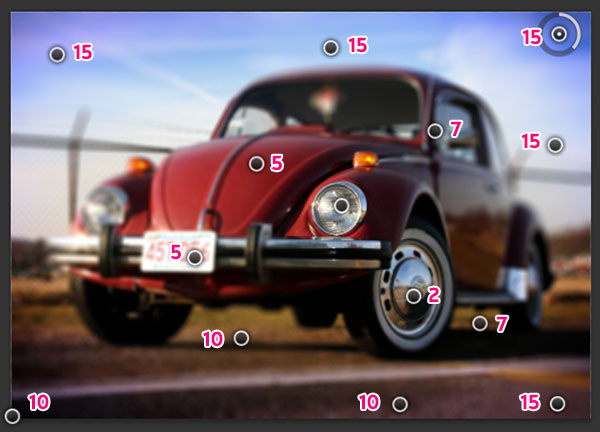
For each pin, place it where you want and change its Blur amount to create a gradual blurring effect that increases as you move farther away from the area in focus. Below are the pins used with the Blur amounts for each one of them. You can definitely change this as you like, depending on what final result you want to get. It’s all a matter of adding multiple pins with different positions and Blur values.

If you want to remove an individual pin, select it and press the Delete (PC: Backspace) key.
When you like the result, click the OK button in the Options Bar and wait a bit for the filter to be fully rendered.

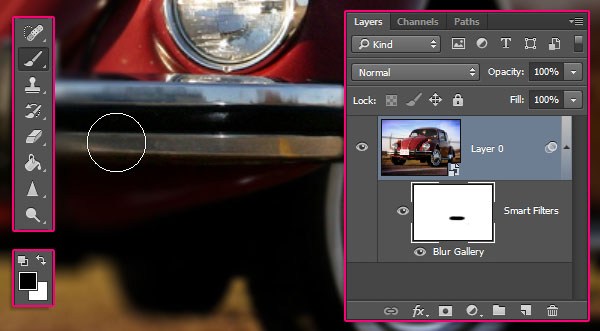
STEP SEVEN: Sometimes the pins alone are not enough to control the effect, especially for more complex or detailed images. That’s where the filter mask comes in handy. Expand the smart object layer by clicking the disclosure triangle on the right, then select the Smart Filters thumbnail. Choose the Brush tool (B) and pick a soft, round brush. Press D then X to set the Foreground color to black, and start painting any areas where you want to remove the blur effect. This masks out those areas, giving you much more control over the final result. Note that you can also double-click the filter’s name below the Smart Filters thumbnail to open that filter and modify its values if needed.

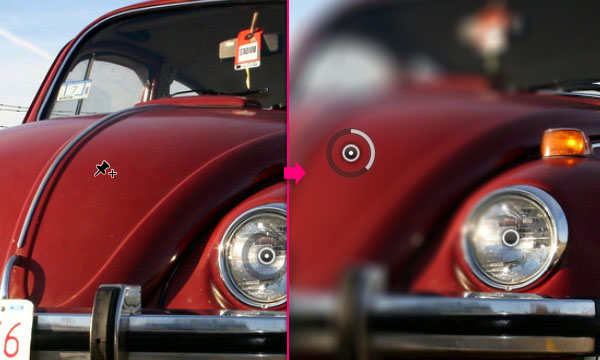
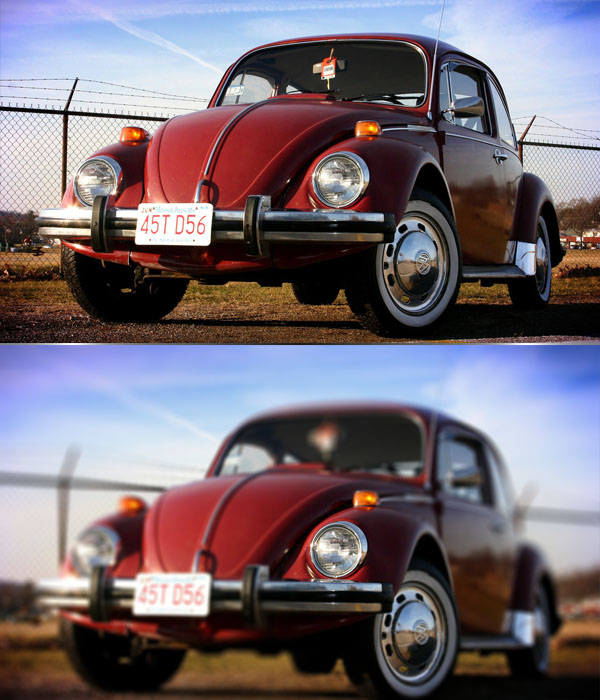
Here’s the before and after image. The filter adds a nice depth to the image pretty easily and quickly.

Working with Selections
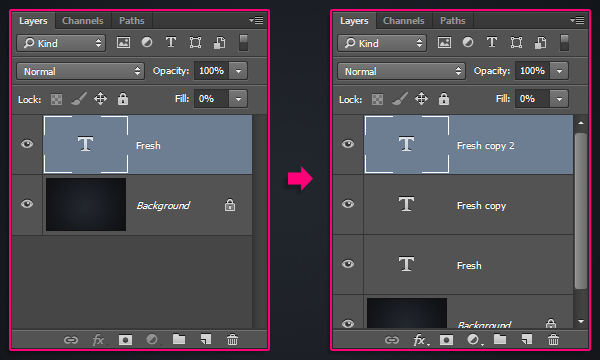
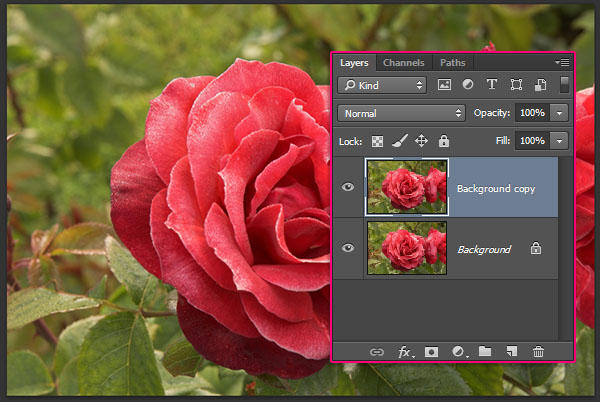
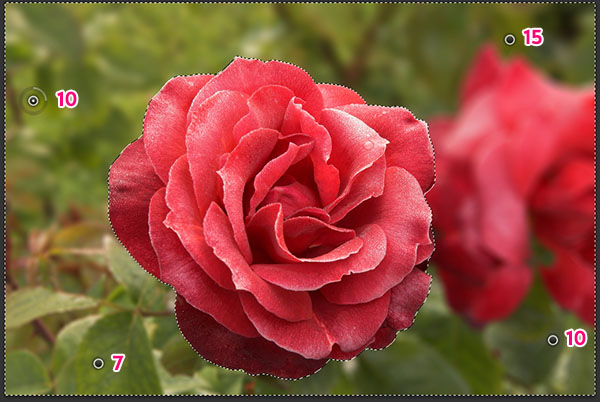
STEP ONE: If you don’t want to use smart objects, or want more precise final results, you can use selections. Open the Red Rose image and drag the Background layer onto the Create a New Layer icon at the bottom of the Layers panel to duplicate it. Creating copies is always a good idea if you’re not using smart objects. That way you still have the original image and you can blend the copy with the original if needed at any time.

STEP TWO: Use any of the selection tools to create a selection around the area you want to keep in focus. We used the Magnetic Lasso tool (nested under the Lasso tool [L]) to select the rose in the center of the image. You don’t always need precise selections. Sometimes, a simple feathered ellipse is enough. It depends on the image you’re using and the area you’re working on.

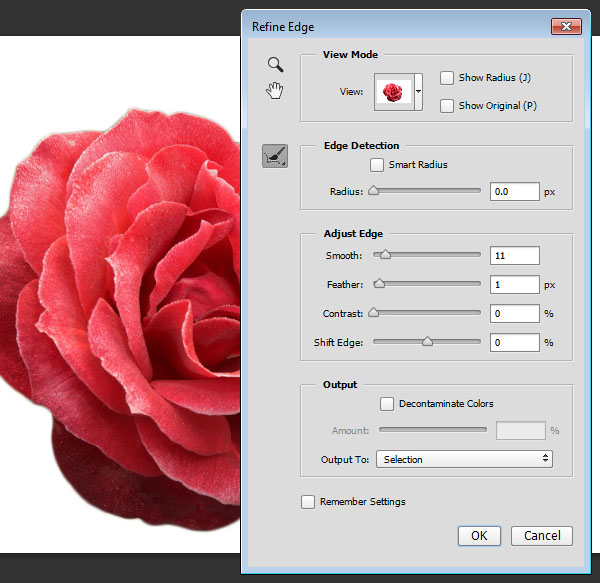
Adjust the selection by going to Select>Refine Edge. We changed the Smooth value to 11 and the Feather to 1 px. Make sure that the selection is smooth and clean and click OK.

STEP THREE: Go to Select>Inverse. Now the area surrounding the rose will be selected instead of the rose itself. Go to Filter>Blur Gallery>Field Blur. Notice that the blur effect is applied to the selected area only, so the rose will not be affected at all.

Now you can start building up the blur gradient just like you did before by adding pins with different positions and Blur amounts. Click OK to apply the filter. Press Command-D (PC: Ctrl-D) to deselect.

After applying the filter, use the Eraser tool (E) to blend the blurred image with the original if there are any harsh edges or unwanted areas.

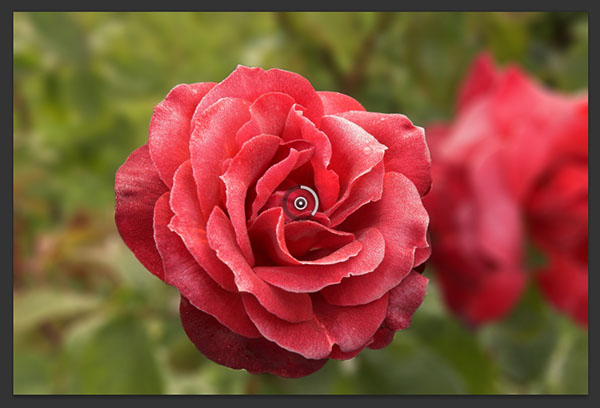
Here’s the before and after. Keep in mind that the filter cannot be modified after applying it because we didn’t use a smart object.

Creating a Bokeh Effect
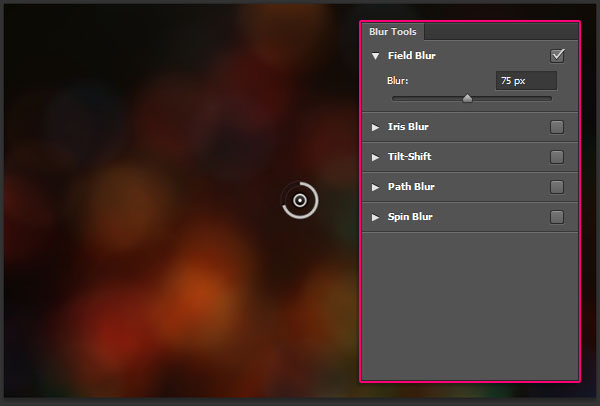
STEP ONE: Another cool effect you can achieve with the Field Blur is a bokeh effect. Bokeh is simply the effect created when the camera lens renders out-of-focus points of light. If you have any image with a couple of lights, preferably against a dark background, or an image with some contrast going on between its elements, you can achieve that effect using the Field Blur filter. Open the christmas lights — nov 30 image, and go to Filter>Blur Gallery>Field Blur. Increase the Blur value to around 75.

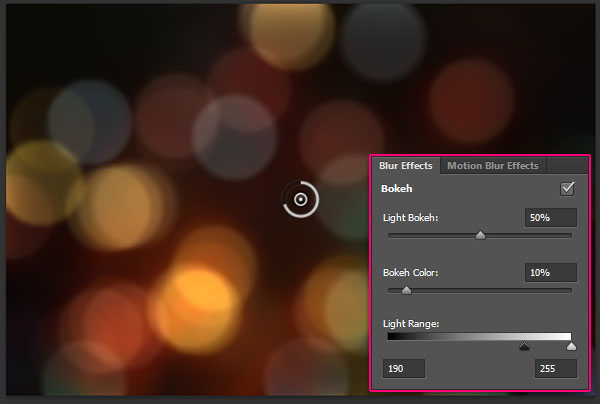
STEP TWO: Check the Bokeh box in the Blur Effects panel, and start changing the values of the settings below it. The Light Bokeh value controls the bokeh effect’s overall intensity. Light Range controls the range of light where the bokeh appears. If you drag the black slider to the left, you’ll exclude the darker areas, and if you drag the white slider to the right, you’ll exclude the lighter areas of the image. Bokeh Color controls how colorful the bokeh is, similar to the Saturation in the Hue/Saturation dialog.

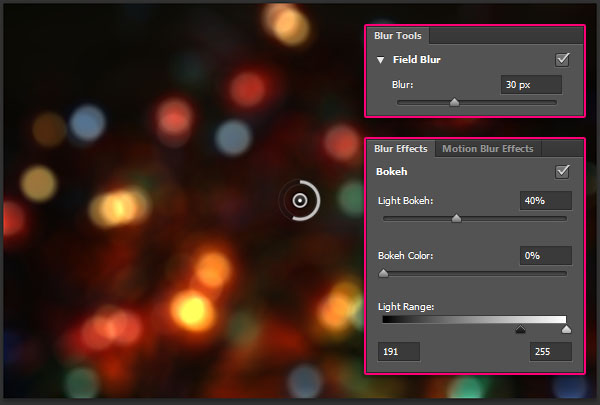
STEP THREE: You can go back to the Blur value and decrease it or increase it to get smaller or bigger bokeh renders.

The bokeh can be created as a texture using the whole image or, depending on the image you have, you can use masks or selections to apply the bokeh effect to certain areas of the image, as well.

This tutorial covered the basics of the Field Blur filter and explained a couple of different ways of using it for various images. I hope you enjoyed the tips and tricks and found the tutorial helpful.